[7월 1주차] UI 클론 디자인 - Gmail
Gmail
평소에 자주 쓰는 앱 중 하나이고, 최근에 구글의 디자인 가이드라인인 Material.io를 알게 되면서 구글 서비스로 클론 디자인을 시작하고 싶다는 생각에 선정하게 되었다
+ 첫 걸음은 단순하게 시작해야 오래 할 수 있다는 생각에, 시각적 표현이 비교적 단순한 지메일을 선정!
material.io 링크 -> https://material.io/design
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
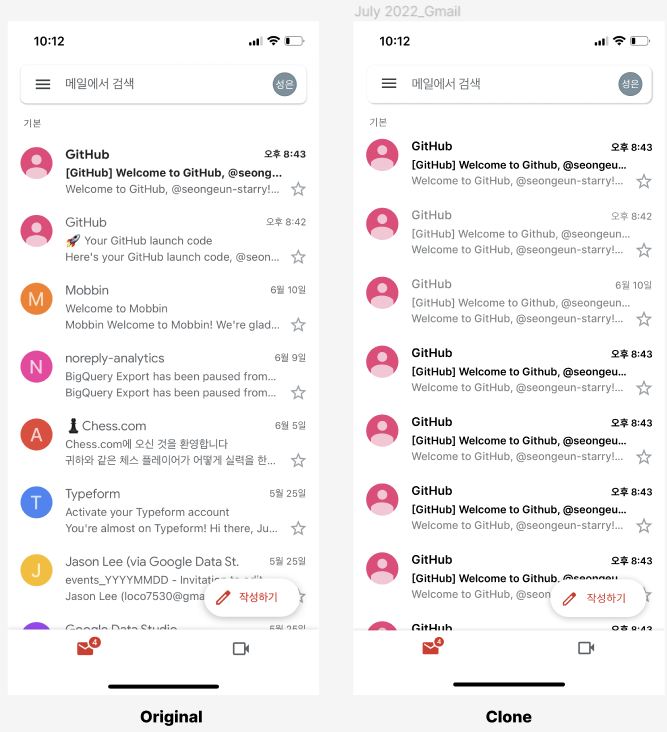
디자인 작업물
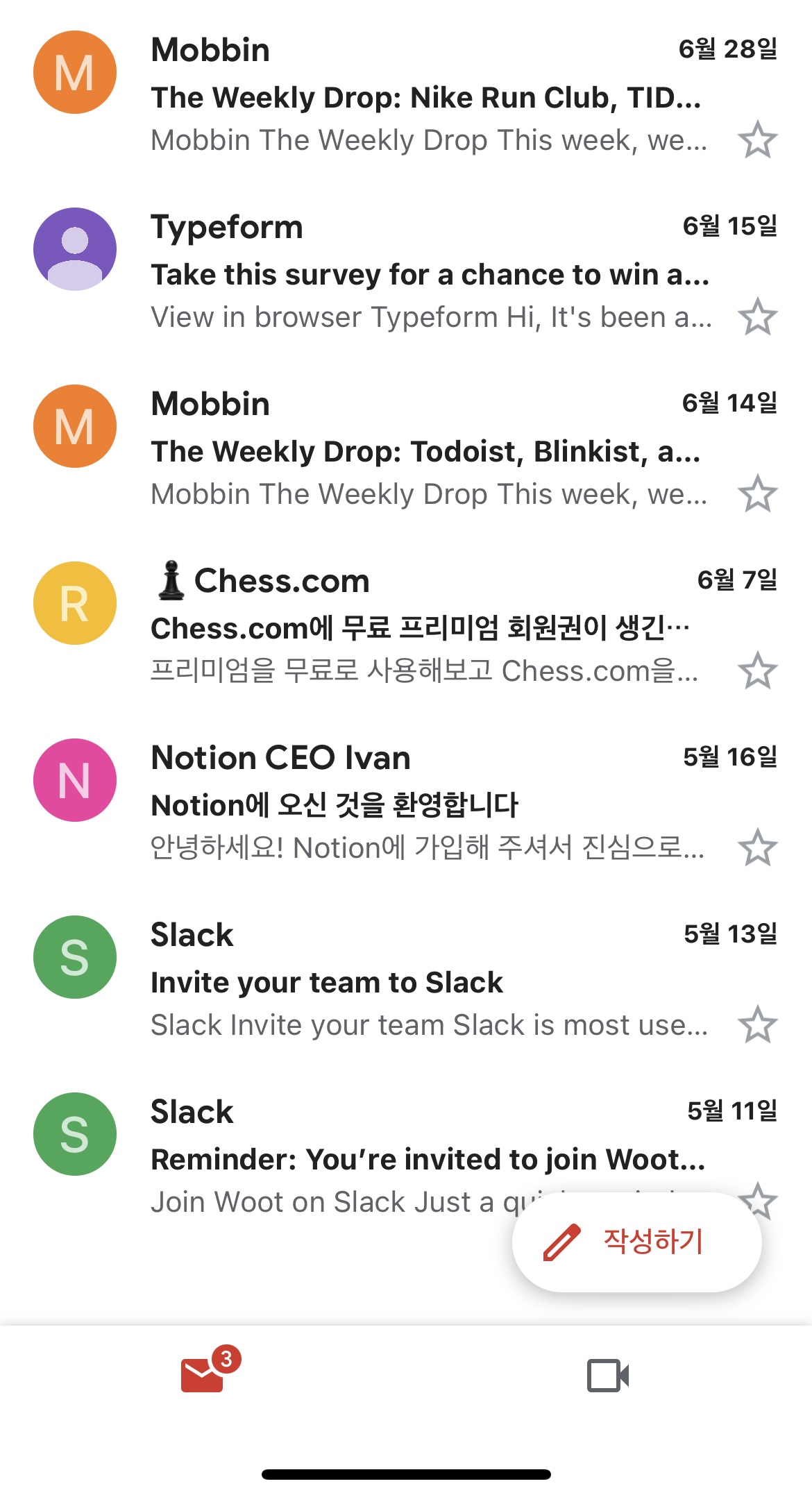
좌 : Original
우 : Clone

배운 점 기록
1) 구글 서비스에 사용되는 아이콘은 공개되어 있고 사용할 수 있다.
처음에는 잘 몰라서 펜 툴을 사용해 아이콘을 직접 그렸다.
펜 툴, 패스파인더 등 피그마의 그림 그리기와 관련된 다른 기능을 활용할 수 있어서 의미있는 경험이기는 했으나 앞으로는 기존에 공개된 디자인 애셋도 잘 활용해서, 더 중요한 것에 시간을 써보자!
Google Material Icon Guide -> https://developers.google.com/fonts/docs/material_icons
Material Icons Guide | Google Fonts | Google Developers
Material Icons Guide An overview of material icons—where to get them and how to integrate them with your projects. What are material icons? Material design system icons are simple, modern, friendly, and sometimes quirky. Each icon is created using our de
developers.google.com
위 링크가 Google에서 직접 제공하는 공식 가이드이긴 하지만, 아이콘 종류가 너~무 많아서 머리가 아프던 찰나에 아래 사이트도 발견했다.
Icons8 -> https://icons8.com/icons/set/google-service
Google service Icons – Download for Free in PNG and SVG
icons8.com
2) Effects > Drop Shadow 에서 Blur 값을 이것도 넣어보고 저것도 넣어보면서 효과에 대한 감을 잡을 수 있었다.
참고로 우측 하단의 '작성하기' 버튼의 Blur 값은 30으로 설정했다.
숫자 넣을 때는 '과한가..?' 했는데 막상 넣고나니, 그나마 Original과 비슷한 느낌을 냈다
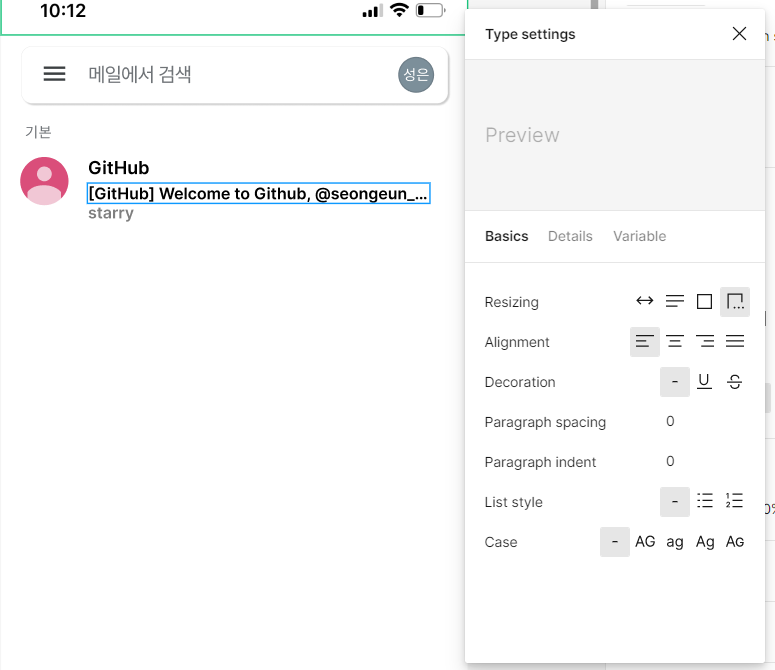
3) 텍스트가 길어서 프레임을 벗어날 경우 자동으로 '...' 처리를 해주는 기능도 활용해보았다
Type Settings > Resizing

4) 위에서 서술한 이유로 아이콘을 직접 그렸는데, 관련해서 가이드라인을 찾아보니 아이콘의 크기는 최소 44px*44px 이상이라고 한다.
특히 버튼 아이콘의 경우, 사용자의 클릭을 유도하고 그 클릭을 통해 원하는 액션의 결과를 정확하게 제공해야 하므로 최소 터치 인식 범위를 충분하게 제공해야 한다는 맥락으로 이해된다.
5) 그리고 아이콘과 관련해서 흥미로운 점을 발견했다.
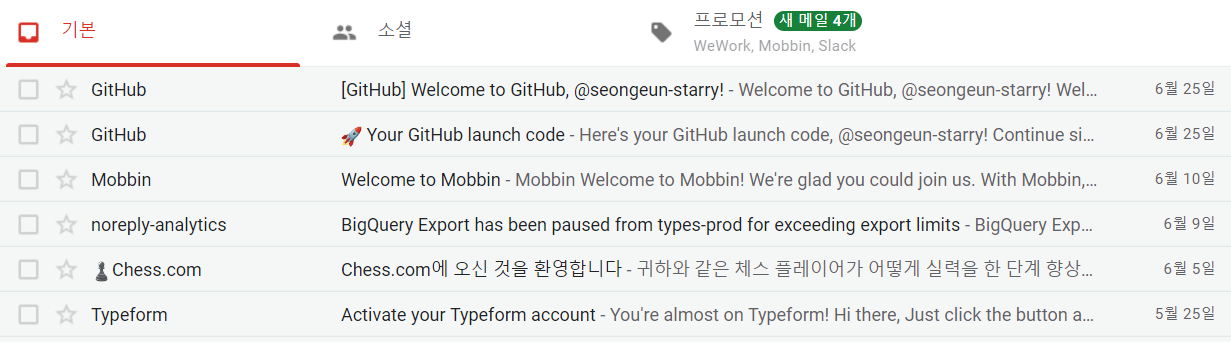
PC에는 보낸 사람을 상징하는 아이콘이 없고, 모바일에는 있다.
한번도 모바일 Gmail에서 저 아이콘을 클릭해본 적이 없는데, 궁금해서 클릭해보니 해당 메일을 Select하는 기능이 있었다.. (정말 몰랐다. 여태껏 메일을 꾹 눌러서 선택하거나 좌측으로 스와이프해서 삭제하는 방법만 알고 있었다)
결국 PC 화면에서 각 메일 컴포넌트의 좌측에 보이는 사각형 체크박스와 같은 역할을 하는 것이다.
왜 이렇게 했을까 이유를 추론해보면,
- 아이콘 버튼의 최소 크기 44px * 44px를 '미적으로 깔끔하게' 구현하기 위한 선택?
사각형 체크박스를 저 정도 크기로 만든다고 상상해보면 '예쁘지가 않다'.
네이버 메일과 비교해보니, 네이버 메일은 모바일에서는 사각형 체크박스를 노출하고 PC에서는 아이콘을 노출하는, Gmail과의 반대 노선을 그리고 있는데 모바일의 사각형 체크박스 크기가 아주 작다. (Gmail의 아이콘 크기의 4분의 1 정도)
그래서 디자인 간섭은 덜 받았지만, 클릭 경험이 어렵다는 단점이 있다.
- 모바일 기기로 '글'이라는 매체를 통해 누군가와 이야기를 주고 받는 경험을 익숙하게 구현하기 위한 선택?
채팅 / 메신저 서비스에서 제공하는 익숙함을 전달하기 위해 일종의 프로필 사진처럼 저 아이콘을 활용한 것일 수도 있겠다.
PC

Mobile