[7월 2주차] UI 클론 디자인 - 당근마켓
당근마켓
새로운 동네로 이사 온 지 어언 10개월..
이사 직후에 이런 것 저런 것 하느라 바쁜 사이, 함께 이사 온 사람이 이 동네 지리를 너무 잘 알고 있길래
비결(?)을 물어보니 새 집에 필요한 것들을 '당근마켓'을 통해 거래하면서 모든 길을 텄다고 말했다.
중고거래 이외에도, 새로운 동네를 알아가는 순기능이 있는 <따뜻한 서비스>가 당근마켓에 대한 첫인상이다.
당근마켓 -> https://www.daangn.com/
당신 근처의 당근마켓
중고 거래부터 동네 정보까지, 이웃과 함께해요. 가깝고 따뜻한 당신의 근처를 만들어요.
www.daangn.com
디자인 작업물
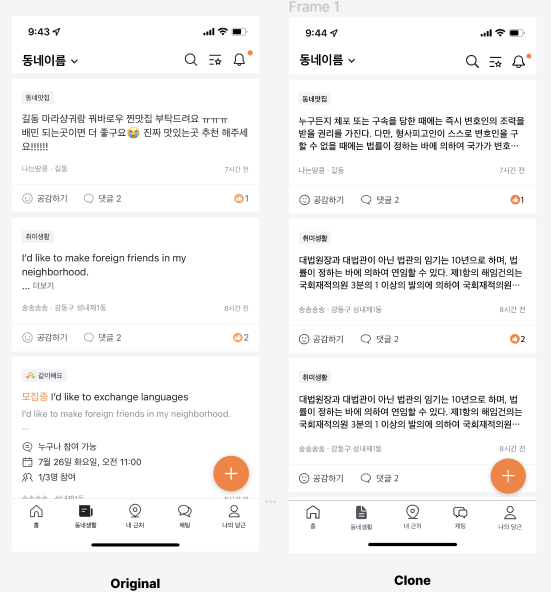
좌 : Original
우 : Clone

배운 점 기록
1) Clone 디자인 결과물을 보면 알겠지만, 매우 뜬금없는 텍스트가 들어가있다.
예전에 Udemy 강의에서 접한 개념인 Ipsum Lorem을 활용한 것이다!
Ipsum Lorem이란?
쉽게 말해 '채우기용 텍스트'이다.
디자인 시안을 공유할 때, 사용자가 입력한 내용 등 사전에 지정하지 않은 텍스트가 노출되어야 하는 부분에 Ipsum Lorem을 활용한다.
사이드 프로젝트 경험을 돌아보았을 때를 돌이켜보면 이 유용성을 더욱 실감할 수 있다.
디자인 피드백을 받기 위해 중간 작업물을 공유했는데 이 때 아직 확정되지 않은 브랜딩 텍스트를 넣었다.
디자인에 초점을 맞춘 피드백을 요청했으나, 팀원들도 그렇고 나도 그렇고 애매하게 작성된 브랜딩 텍스트에 자꾸 눈이 가는 것이었다.
그렇게 피드백의 초점이 흐려졌고, 그 이후부터는 Ipsum Lorem을 적극 활용하게 되었다.
한국어판 Ipsum Lorem은 이 링크에서 도움을 받았다 -> http://guny.kr/stuff/klorem/
한글 Lorem Ipsum (간세네)
로렘 입숨(lorem ipsum; 줄여서 립숨, lipsum)은 출판이나 그래픽 디자인 분야에서 폰트, 타이포그래피, 레이아웃 같은 그래픽 요소나 시각적 연출을 보여줄 때 사용하는 표준 채우기 텍스트로, 최종
guny.kr
2) 이번에 주요하게 연습했던 부분은 Component 이다.
일회성 클론 디자인이기 때문에, Component의 유용성을 실감하기는 어려웠지만 꼭 한번 연습해보고 싶었다.
Component의 유용성
- 사전에 지정한 Component를 필요한 곳에 꺼내 쓰면서 반복 작업 줄일 수 있음 (ex. 서로 다른 페이지에 같은 이모티콘)
- Component 수정시 해당 Component의 Instance도 함께 수정되기 때문에 수정 작업이 효율적으로 개선됨
동네생활 탭에 게시된 커뮤니티 글에 반응하는 '공감하기' 버튼을 Component로 구현했다.
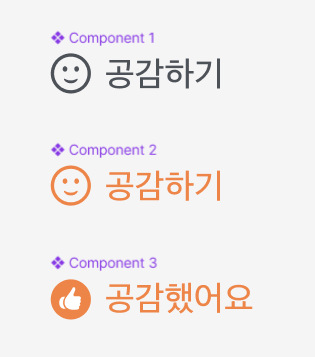
Status 1 : 디폴트
Status 2 : 클릭
Status 3 : 이모티콘 선택 완료
STEP1.
'공감하기' 버튼의 상태 변화에 따른 버튼 모양을 각각 컴포넌트로 지정한다.

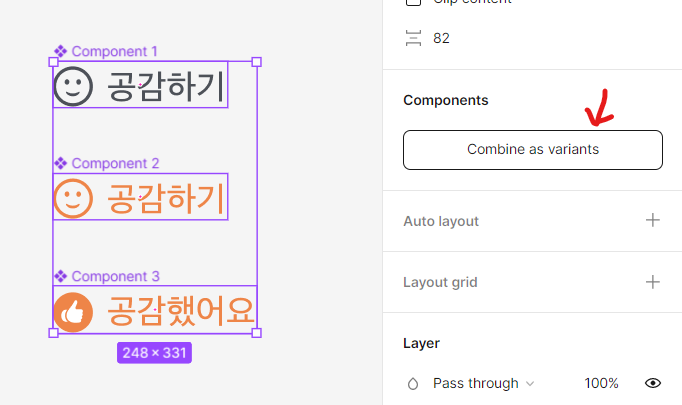
STEP2.
각 컴포넌트를 동시에 선택하면 디자인 패널에 'Combine as variant' 버튼이 노출된다.
이 버튼을 클릭해서, 각 컴포넌트를 하나의 컴포넌트를 위한 변수로 지정한다.

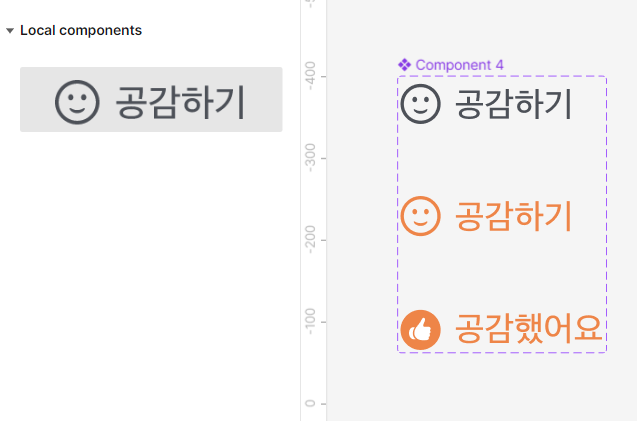
STEP2-2.
그러면 Asset 패널에서 각각의 개체로 존재했던 컴포넌트가 이렇게 새로운 '하나의 컴포넌트'로 표시된다.

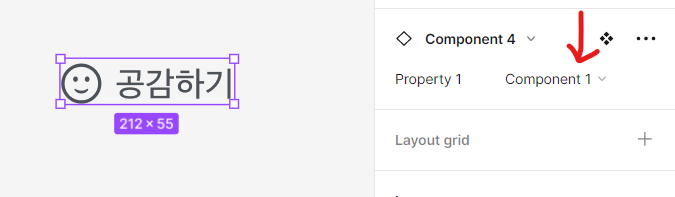
STEP3.
Asset 패널에서 컴포넌트를 불러오면, 우측 디자인 패널에서 해당 컴포넌트의 Property를 선택할 수 있다.
Status 변화에 따른 버튼 모양 변화를 손쉽게 구현할 수 있는 것이다.

RESULT.
3) 그리고, Original과 완전히 같은 아이콘을 구현하기 위해 직접 펜 툴로 그리거나 공개된 아이콘 Pool을 장시간 찾아 헤매는 것은 '업계 표준을 배우겠다'는 이번 클론 디자인 목적과 부합하지 않는다고 판단했다.
그래서 비슷하게 생긴 아이콘을 찾으면 최대한 활용하되, 나의 필요사항에 맞게 조금씩 Customize하는 방향을 채택했다.
그 과정에서, Udemy 강의에서 배웠던 것을 유용하게 활용해 이를 기록한다.
Figma Community에는 유능하고 착한 여러 분께서 제공한, 풍부한 Resource가 많다.
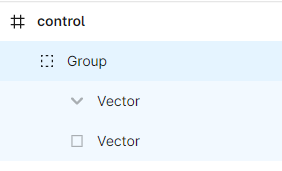
내가 가장 애용하는 것은 아이콘 Resource인데, 기존 아이콘을 내 작업 파일에 복붙할 경우 이렇게 프레임으로 옮겨진다.

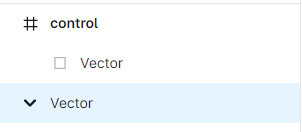
이 때 복붙한 아이콘의 선 굵기 또는 색깔 변경 등의 Customizing이 필요하면, 아래처럼 나에게 필요한 Vector만 프레임 밖으로 꺼내서 사용하면 된다. (몹시 간단!)

필요 없는 나머지 프레임 구성 요소는 삭제하면 된다. 깔끔하고 간단해서 앞으로도 애용할 예정이다 :)