[7월 3주차] UI 클론 디자인 - 네이버 예약
네이버 예약
나는 새로운 곳에 가려고 마음을 먹으면 예약 가능 여부를 꼭 확인해보는 편이다
예약제로 운영되는 곳인데 예약을 못 해서 허탕 친 경우가 몇 번 있기에..
최근에는 지인과 조용한 찻집을 찾아 예약하려고 네이버 예약 서비스를 들락날락 거렸다
날짜 / 시간 / 인원 등 예약에 필요한 정보의 형태에 따라 입력 폼이 다르다는 점이 재미있어서 가져왔다
네이버 예약 -> https://booking.naver.com/
네이버 예약
줄 서지 않는 편리한 생활의 시작
booking.naver.com
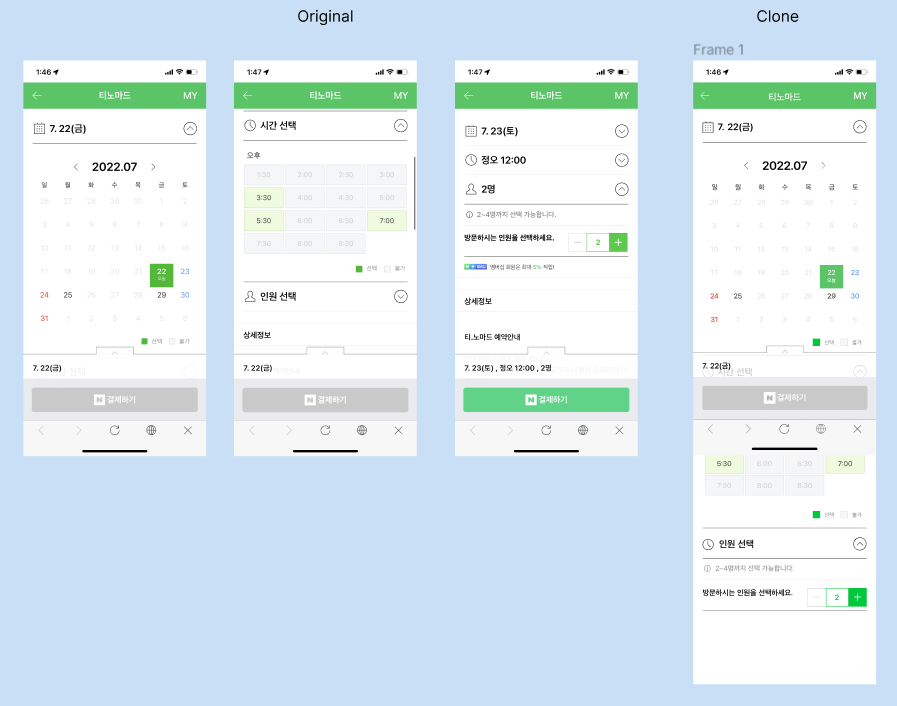
디자인 작업물
좌 : Original
우 : Clone

배운 점 기록
1) (당연한 이야기이지만) 입력받는 내용의 유형에 따라 입력 형식도 다르다
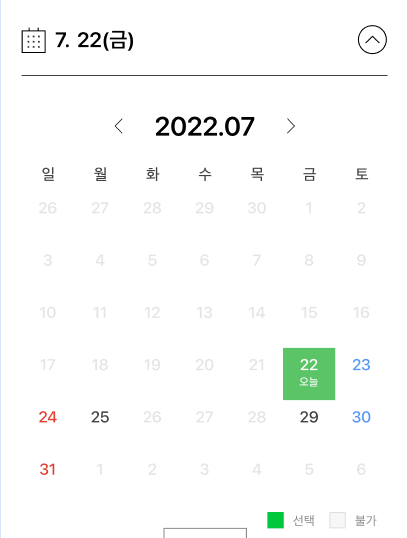
날짜 선택

- 달력에서 본인이 희망하는 날짜를 클릭하도록 한다
- 이 때 달력에 표시되는 날짜는 예약 가능 여부를 기준으로 구분되어 있다
DatePicker의 UI와 관련해 마이크로소프트의 지침 문서가 있길래 살펴보았다
https://docs.microsoft.com/ko-kr/windows/apps/design/controls/date-and-time
날짜 및 시간 컨트롤에 대한 지침 - Windows apps
날짜 및 시간 컨트롤을 통해 날짜 및 시간을 보고 설정할 수 있습니다. 이 문서는 디자인 지침을 제공하며, 올바른 컨트롤을 선택하는 데 도움이 됩니다.
docs.microsoft.com
위 지침에서는,
사용자에게 입력받는 날짜 인수가 1개일 경우 달력의 전체 뷰를 보여주는 것보다 나은 방법이 있다고 소개하는데
네이버 예약의 경우 날짜 인수 자체는 1개이나, 다른 날짜의 예약 가능 여부를 함께 살펴보면서 날짜를 선택해야 하기 때문에 달력 전체 뷰 방법을 선택한 것으로 추측된다
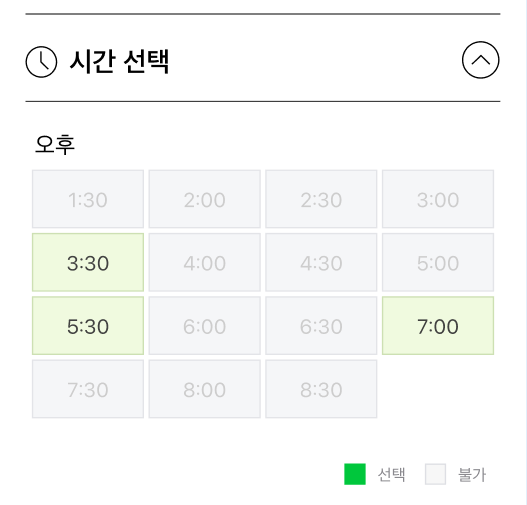
시간 선택

- 시간 역시 날짜와 유사한 방식으로, 전체 선택지를 보여주되 예약 가능 여부로 구분해 표시한다
- 이 중 한 가지를 선택하는 방식이다
TimePicker 역시 다양한 UI가 있는데, 현재 방식으로 디자인된 배경을 추측해보면 아래와 같다
(1) '예약시간'의 특성상 분절 관리가 필요하다
- 0시부터 24시까지의 연속선상에서 본인이 원하는 시간을 pick하게 하는 UI가 활용되기는 어렵다
(2) 날짜와 비슷하게, 예약 가능 여부 정보를 한 눈에 제공해야 한다
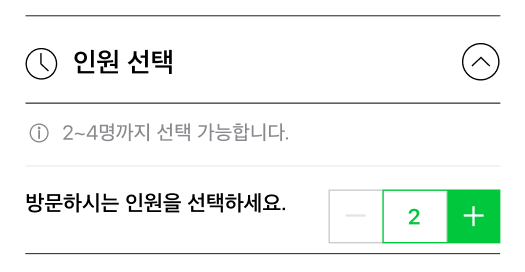
인원 선택

- 인원 선택은 대부분의 서비스가 비슷하게 디자인을 하는 듯 하다
- 날짜나 시간에 비해 선택지가 몇 개 없다보니, 모든 선택지를 한번에 다 보여주는 것보다는 이렇게 버튼으로 인원 수를 조절할 수 있게 디자인 되어 있다
2) Text 박스 내에서의 Text Letter 상하 여백이 다르다. Text 중앙 배치 옵션을 선택해도 아래 쪽이 좀 더 길다

그래도 시각적인 불균형스러움은 느껴지지 않아서, 별도의 조치를 취하지 않고 버튼을 만들었다
3) 위 Text 박스의 경우와 달리, 균형적인 느낌을 위해 모든 조치를 정확하게 취했는데도
시각적으로는 오히려 불균형스러움이 느껴지는 것들이 있다
이런 것들을 '직관/감각'으로 보정하는 것이 "시각보정"이다
클론 디자인을 하면서, Original 이미지에 사각형을 대고 측정한 수치만큼 Clone을 만들었는데도 약간 어색해보일 때면 내가 임의대로 수정을 하기도 했다 (Original 이미지가 어색한 게 아니라, 나의 수치 측정이 정확하지 않은 이유가 더 크게 작용했을 것이다)
그 때마다 '업계 표준을 배우려고 하는 건데 내가 이렇게 마음대로 바꾸면서 하면, 의미가 퇴색되지 않을까'라는 우려가 조금 들기도 했다
하지만 시각보정과 관련된 사례들을 살펴보면서, UI디자인의 최우선 목표는 "사람/사용자 눈에 자연스럽게 보이는 것"이라는 걸 되새길 수 있었다
'시각보정'에 관해 잘 정리된 글이 있어 기록해두기 -> https://websrepublic.co.kr/news/111?page=16
(주)웹스리퍼블릭
반응형웹사이트 제작전문 웹스리퍼블릭,15년 경력 전문 웹에이전시, 반응형웹, 모바일웹, 쇼핑몰 제작
websrepublic.co.kr
4) 예전에 Udemy에서 배우고 클론 디자인할 때마다 유용하게 사용하고 있는 기능
특정 속성(배경색, 선 두께 등)이 반복 사용되는 상황에서 유용하다
기본적으로 사용할 속성을 설정해 오브젝트를 만든다
그 오브젝트를 클릭한 다음 피그마 상단 바 > Edit > Set Default Settings 를 선택한다
그러면 그 다음부터 새롭게 만들어지는 오브젝트에 대해서는 해당 속성이 기본으로 설정되어 있다
디폴트 속성 정하는 것 외에도, 동일한 속성을 가진 오브젝트를 한번에 선택하거나 특정 오브젝트의 속성을 복사하는 등 정말 유용한 기능이 많은 Edit탭. 앞으로 많이 탐색해봐야겠다
더불어, 이번 주부터 사이드 프로젝트의 상황이 많이 바빠졌고, 9월 2주차까지는 몹시 바쁠 예정이다
그 때까지는 클론 디자인을 주 2회 -> 주 1회로 변경해 진행하는 것이 좋겠다
<지속 가능한 습관>을 위해. 아자아자