| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- UX 공부
- 오늘의집
- clonedesign
- figma
- 클론디자인
- 당근마켓
- 머터리얼디자인
- UI
- Clone design
- 네이버예약
- 외부입력장치
- gmail
- 지메일
- 디자인토큰
- UX
- 클론 디자인
- 커피챗
- UI디자인
- applemusic
- UI공부
- 피그마공부
- 애플뮤직
- 피그마
- UI Design
- Design Token
- 머터리얼 디자인
- Material Design
- Today
- Total
UX 탐험기
[7월 2주차] UI 클론 디자인 - Apple Music 본문
[7월 2주차] UI 클론 디자인 - Apple Music
se_starry 2022. 7. 16. 22:12Apple Music
요즘 거의 매일 사용하는 앱 중의 하나이다.
원래는 네이버의 Vibe Music을 사용했는데, 추천을 원하지 않는다고 설정한 아티스트의 곡이 계속 추천된 것이 이탈 요소로 작용했고 더 많은 곡을 들을 수 있을 것 같은 느낌을 받은 Apple Music으로 넘어오게 되었다.
Apple Music의 첫인상을 긍정적으로 느꼈던 한 사용자로서, 랜딩 화면을 살펴보면 재밌겠다는 생각도 들었고 Apple의 디자인을 조금이나마 맛보고자 3번째 클론 디자인 주제로 선정하게 되었다
Apple music -> https://www.apple.com/kr/apple-music/
Apple Music
무손실 오디오로 스트리밍하는 9천만 곡 이상의 음악. 추가 비용은 제로. 즐겨 듣는 음악 다운로드. 오프라인에서 재생. 1개월 무료 체험으로 Apple Music을 시작하세요.
www.apple.com
디자인 작업물
좌 : Original
우 : Clone

배운 점 기록
1) 대강 가늠했을 때 디폴트 상태에서 메인 콘텐츠의 좌측 여백은 60px 정도이다.
여백에 대해 서치를 하다가, '그리드 시스템'의 존재를 알게 되었다.
콘텐츠를 질서 있게 배치해 사용자의 이해도를 높일 목적으로, Grid를 사용해 콘텐츠의 영역을 설정하는 것으로 이해된다.
앞으로는 기존 서비스의 여백을 유추할 때, 그리드를 같이 그려서 <좌우 마진>과 <메인 콘텐츠 기준선이 되는 그리드>를 별도로 찾아봐야겠다.
(지금까지는 프레임 끝에서 메인 콘텐츠까지의 거리를 다 퉁쳐서 '여백'이라고 생각해왔다.)
그리드 시스템에 관해 알아보면서 참고했던 플러스엑스 브런치 포스팅 -> https://brunch.co.kr/@plusx/3
모바일 디자인할 때 그리드 시스템 꼭 사용해야 할까?
author - rustyat, br│UI 디자이너 | 자료를 찾기 위해 비핸스나 드리블을 둘러보다 보면 모바일에서도 그리드 시스템을 잘 적용하여 디자인한 레퍼런스를 종종 볼 수 있다. 그렇다면 모바일에서 그
brunch.co.kr
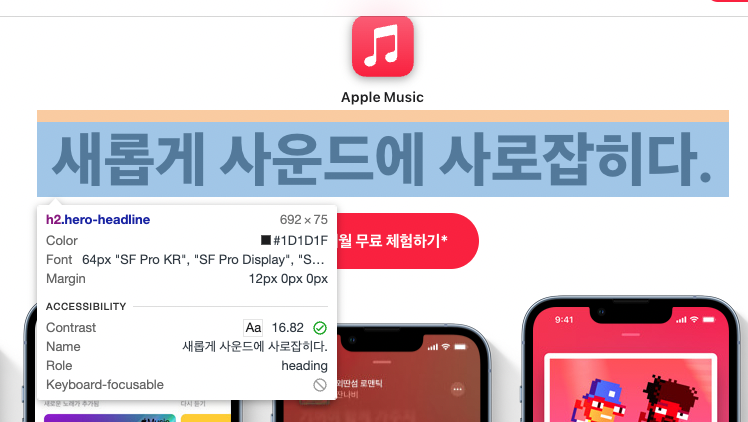
2) Apple에서 주로 사용하는 텍스트 폰트
-> 한글 텍스트 폰트는 "Apple Sd Gothic Neo"
-> 영어, 숫자 등의 그 외 폰트는 "SF Pro"
3) 더불어, '개발자 도구'에서 폰트 정보를 찾으려다가 너무 많은 폰트 목록이 있길래 이건 뭔가 싶어서 프론트엔드 개발자 지인에게 물어보았는데 특정 폰트가 지원이 안 될 경우를 대비해 여러 폰트를 지정해놓는 것이라고 한다.
지인 덕분에 몰랐던 부분의 키워드를 알 수 있었고, 관련해서 추가로 구글링을 해보니 맞는 정보였다.
먼저 선언된 폰트를 우선 적용 시도하고 안되면 그 다음 폰트가 적용되는 식!
ex. SF Pro KR이 지원되지 않을 경우, SF Pro Display로

4) 이번 클론 디자인에서 가장 어려웠던 부분은 바로 화면 하단에 있는 음악 재생 bar 였다.
저 정도의 흐릿함을 어떻게 구현해야 할지 고민이 많았다.
흐림도, 투명도에 관련된 기능은 다 찾아보면서 고군분투했으나, 구현한 결과물도 Original과 충분히 비슷하지 않아 아쉬움이 남는다.
알아보는 과정에서 큰 도움 받았던 글 -> https://evriwon.tistory.com/34
글래스모피즘이란?(Glassmorphism)
이 글은 UX Collective의 글을 번역한 글입니다. 의역 및 오역이 있을 수 있습니다! 출처: uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9 Glassmorphism in user interfaces Another year, another..
evriwon.tistory.com
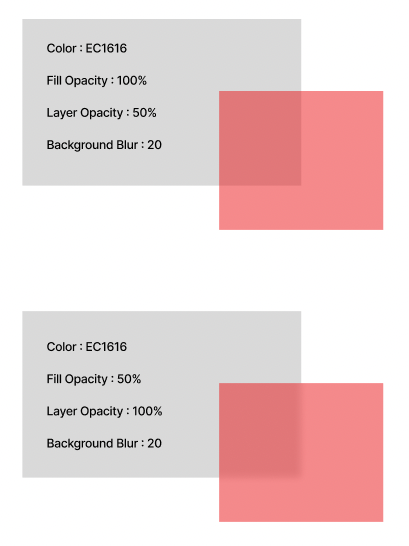
서치한 내용 중 중요하게 기억할 내용은 다음과 같다.
반투명 가림막을 넣은 것 같은 효과를 만들고 싶으면 'Object의 배경 흐림도를 설정 > Fill Opacity를 조정"한다
Layer Opacity는 조정해봤자 변화가 없다.

'Weekly UX Study > [July 2022] Clone Design' 카테고리의 다른 글
| [7월 3주차] UI 클론 디자인 - 네이버 예약 (0) | 2022.07.24 |
|---|---|
| [7월 2주차] UI 클론 디자인 - 당근마켓 (0) | 2022.07.17 |
| [7월 1주차] UI 클론 디자인 - 커피챗 (0) | 2022.07.10 |
| [7월 1주차] UI 클론 디자인 - Gmail (0) | 2022.07.08 |
| 새로운 습관, 클론 디자인 시작 (0) | 2022.07.03 |




